최근 스토리북 컴포넌트를 피그마 컴포넌트로 자동으로 만들어주는 아주 유용한 플러그인을 발견해 베타 버전으로 사용하고 있는데 생각보다 만족스러워서 소개하고자 합니다 🤗
이 플러그인이 필요했던 이유
외부 디자인 시스템을 디자이너도 이용할 수 있게!
요새 계속 회사에서 디자인 시스템을 새로 구축하기 위한 논의와 작업을 하고 있습니다. (아마도 이 과정은 회사의 기술 블로그에 쓸 기회가 있을 것 같아요. 언제 다 쓰냐가 문제이지만)
디자인 시스템 새 구축을 위해 깔린 전제 조건은 ’우리가 0부터 개발하지 말자’ 였는데요. 이전 서비스 개발에서 그렇게 했다가 리소스가 상당히 많이 드는 것을 경험했는데, 현재의 팀 인원으로 디자인 시스템에 과도한 리소스를 들일 여력이 없기 때문에 외부 오픈 소스를 이용해서 구축했으면 좋겠다는 C레벨 단의 요구사항이 있었습니다.
그래서 어떤 오픈소스를 이용할지 리서치를 시작했는데, 프로덕트 디자인 파트에서 중요하게 생각했던 점은 ’피그마 UI 키트‘가 있는가? 였습니다.
피그마로 컴포넌트를 만들어본 적이 없으니 처음에는 그게 왜 필요한지 잘 이해가 안됐었는데 피그마 커뮤니티에도 물어보고, 디자인 파트와 이야기를 하며 디자이너가 어떻게 일 하는지, 어떻게 피그마 컴포넌트가 만들어지는지를 알고 나니 디자인 파트의 고충이 어느정도 이해가 되면서 전에는 보이지 않던 것들이 보이기 시작했습니다.
개발할 때처럼 옵션 값들을 넘겨주기만 하면 variants가 알아서 생기는 줄 알았는데 알고보니 모든 경우의 수만큼 직접 만들어주어야 variants가 생성된다는 건 좀 충격적이기도 했는데요… 예를들어, 다음과 같은 옵션으로 구성된 컴포넌트가 있다고 해보겠습니다.
- 컬러 14가지
- disabled 상태 2가지
- checked 상태 2가지
- 사이즈 5가지
- radius 사이즈 5가지
이러면 14 * 2 * 2 * 5 * 5 = 1,400 개를 만들어야 컴포넌트가 완성됩니다 😱
물론 이 작업을 좀 더 쉽게 할 수 있게 도와주는 여러 방법들이 있겠으나 우선 팩트만 놓고보자면 그렇습니다.
그러나 대부분의 디자인 시스템 (UI) 라이브러리는 개발자가 만들었고, 특히나 디자이너가 없는 환경에서 개발자만으로 디자인을 하기 위한 목적이 있다보니 공식적으로 피그마 UI 키트를 제공하는 라이브러리는 거의 없다시피 했습니다. 그나마 비공식적으로 누군가가 기여해서 만든 일부가 있으면 다행이었죠.
때문에 어쩔 수 없이 디자인 파트에서 양보를 해야했는데 (왜냐하면 선택지가 거의 없었음..), 아무리 생각해도 컴포넌트 하나당 1,400개를 만든다는 것은 말이 안된다고 생각했습니다. 전체적으로 따지면 몇 만개가 될 수도 있다는 뜻이었으니까요.
그래서 개발적으로 뭔가 도움을 드릴 수 있는 방법이 없나 찾아보다가 storybook-anima 플러그인을 발견했습니다. 스토리북의 컴포넌트를 피그마 컴포넌트로 자동 generate 해준다는 소개를 보고 이거다!를 외쳤어요.
베타 버전이고 아무래도 완벽하게 만들어줄 수는 없겠지만 0부터 시작하는 것보단 낫지 않을까하는 생각이었습니다.
지속적인 통합
프론트엔드 개발자로서 프로덕트 디자이너와 함께 UI 컴포넌트를 만들다 보니 고민하게 되는 지점들이 몇 있었습니다.
그중 하나가 처음에 개발했을 때와 비교했을 때 시간이 지날수록 피그마 시안의 컴포넌트와 개발된 컴포넌트의 인터페이스가 달라진다는 것이었습니다.
가장 최근에 작업했던 디자인 시스템의 경우
처음 피그마 시안속에서 요구되는 모습들을 충족시키는 최소한의 상태에서, 점점 디자이너는 모르는 개발자의 편의를 위한 여러 옵션들이 들어가게 되었어요. (이걸 발전이라고 말하긴 좀 그럼 😅)
그러다보니 들었던 생각이, 디자인 시스템은 결국 디자이너와 개발자가 함께 만들어가는 것인데 디자이너에게 공유가 안된 이 prop들을 (디자이너에게는 variants일) 어떻게 공유하고 피그마와 통합하지? 였습니다.
소개할 플러그인에서도 이야기하고 있는 부분이 바로 이 지점이었는데요. 디자인과 개발의 괴리가 커져가는 것을 막고 지속적으로 통합하기 위한 목적으로 플러그인이 개발되었다고 합니다. Anima 팀에서 이 플러그인을 만들게 된 배경(?)을 블로그로 작성한 글이 있는데 개인적으로는 읽으며 정말 많이 공감됐습니다.
플러그인 사용하기
아래의 내용은 22년 6월 베타 버전을 기준으로 작성되었습니다. 또한 필자가 베타 테스트를 진행하며 anima 측에 문의해 받은 답변들을 섞어 작성했습니다.
플러그인이 필요했던 이유를 소개했으니 이제 어떻게 사용하는지를 소개합니다 🤗
1. 환경설정
먼저 22년 6월 기준으로 아직 베타 버전이기 때문에 베타 테스터로 등록 되어야 이용할 수 있습니다.
Anima에 가입 후, 베타 테스터 신청 타입폼를 작성해 제출하면 됩니다.
타입폼을 제출하면 매주 화요일에 Anima 팀에서 베타 등록이 진행됩니다.

그리고 피그마에 Anima 플러그인을 설치합니다.
베타로 등록되고 나면 안내 메일이 오고, 플러그인에서 아래와 같이 보일 거예요.

이제는 스토리북과 플러그인을 연동할 차례입니다.
Anima 측에서 제공하는 튜토리얼 영상을 보거나 깃허브 README를 보고 진행합니다.
먼저 스토리북의 버전은 6.0.0 버전 이상이어야 합니다.
-
플러그인 패키지를 설치합니다.
npm install --save-dev storybook-anima --legacy-peer-deps yarn add -D storybook-anima -
.storybook/main.js의addons에 패키지를 등록합니다.// .storybook/main.js module.exports = { addons: ['storybook-anima'], }; -
Anima access token을 설정합니다.
아래 이미지 속의 버튼을 누르면 토큰을 확인할 수 있습니다. 현재는 토큰을 잊으면 직접 다시 확인할 방법이 없고 anima 측에 문의해야 하므로 반드시 기록해둡시다! (이 점은 리포팅을 했는데, 개선될 예정이라고 하네요!)

루트에
env파일을 생성하고 다음과 같이 입력합니다.# .env STORYBOOK_ANIMA_TOKEN="<paste your TOKEN here>"
여기까지 하면 기본적인 준비는 끝났습니다.
2. 컴포넌트 생성
지금부터는 스토리북의 컴포넌트를 피그마로 불러오고, 불러온 데이터를 기반으로 컴포넌트를 생성하는 방법을 알아보겠습니다.
-
스토리를 작성한다
anima 플러그인은 스토리북의 controls addon을 기반으로 컴포넌트를 생성합니다. 때문에 controls가 없다면 반드시 추가해서 스토리를 작성해야 합니다.만약 직접 개발한 컴포넌트이고,
PropTypes를 작성했거나 타입스크립트로 작성했다면 controls가 알아서 생성됩니다.
하지만 외부 오픈소스 컴포넌트라면 자동으로 생성되지 않으므로 직접argTypes를 작성해주어야 합니다.만약 argTypes 작성이 익숙하지 않다면 공식문서를 확인하세요

저의 경우에는 후자였는데, 모든 props가 다 필요한 것은 아니었기 때문에 디자이너 분과 함께 확인해서 아래와 같이 필요한 props만 작성했습니다. 그렇게 오랜 시간이 걸리지는 않았습니다.
export default { title: 'Anima/Button', component: BButton, argTypes: { disabled: { type: 'boolean' }, compact: { type: 'boolean' }, size: { control: { type: 'select', options: MANTINE_SIZES, }, }, variant: { control: { type: 'select', options: [ 'default', 'subtle', 'white', 'filled', 'light', 'outline', ], }, }, radius: { control: { type: 'select', options: MANTINE_SIZES, }, }, }, };그리고 플러그인에 의해 생성되는 컴포넌트 이름은 스토리의 이름을 따라가므로 스토리의 이름은 식별가능한 이름으로 작성하는 것이 좋습니다.
예를들어 다음과 같이 스토리를 작성하면,export const Basic = BasicTemplate.bind({});피그마 컴포넌트 이름도 Basic이 되기 때문에 식별하기 어려워집니다.

-
anima 패키지가 설치된 스토리북을 배포하거나 로컬로 실행합니다.
스토리북 컴포넌트가 피그마로 exported 되는 동안 로컬에서 변경점이 생겨 다시 빌드되면 정상적으로 export되지 않기 때문에 배포된 스토리북을 이용하는 것을 추천합니다.하지만 저는
귀찮아서배포까지는 하지 않고 로컬로 실행했는데요, 중간에 수정사항이 변경하지 않도록 필요한 모든 스토리들을 미리 만들어두고 한꺼번에 export했습니다.만약 중간에 수정사항이 발생했다면 스토리북을 껐다가 다시 실행시켜야 합니다.
-
컴포넌트 스토리를 피그마로 export하기.
원하는 컴포넌트의 스토리 상단에서 anima 버튼을 찾아 클릭합니다. 이걸 클릭하면 export가 진행됩니다.

여러 스토리를 동시에 병렬로 export 할 수 있는 것 같은데, Anima에 의하면 여러 개 동시에 진행한다고 해서 속도가 더 느려지거나 하지 않는다고 합니다.
그런데 경험상 한 10개쯤부터 스토리북 웹이 응답이 없어지는 일이 발생했기 때문에, 10개 이상을 한꺼번에 진행하는 것은 별로 추천하지 않습니다 😅버튼을 클릭하고 살짝 기다리면, 피그마 내의 플러그인 인터페이스 안에서 스토리가 export 되고 있음을 확인할 수 있습니다.

컴포넌트가 가지는 경우의 수에 따라 export 속도가 결정되는 것 같습니다.
200-300개 수준이라면 4분정도 걸렸던 것 같은데 최대치를 넘어버리면 경험상 1시간 넘게 걸렸던 적도 있습니다 😅
anima 측에서 제공하는 가이드 문서에 의하면 생성 가능한 최대 variants 가짓수는 1,024개라고 하니 주의하는 게 좋습니다.
1,024개가 넘는다고 해서 생성이 불가한 것은 아니지만 이거 끝나는건 맞나 싶을정도로 시간이 정말정말 오래걸리고 (anima 측에 의하면 timeout이 설정되어 있다곤 하네요),
플러그인이 임의로 일부 variant를 덜어내고 컴포넌트를 생성하기 때문에 예측가능하게, 정확하게 생성하기 위해서는 1,024개 미만이 될 수 있도록argTypes를 구성하는 것을 추천합니다.
필자는 1,024개가 넘는 경우 디자이너분과 상의해 컬러는 1개로만 진행한다거나, 스토리를 나눠 작성했습니다. -
피그마 컴포넌트 generate하기.
스토리 export가 완료되면 ready 상태로 바뀝니다. 아래 이미지와 같이 로딩 스피너 ui가 사라지고 보라색 박스가 나타납니다.
보라색 박스 안의 ‘generate components’ 버튼을 클릭하면 피그마 컴포넌트 생성이 시작됩니다.
다른 스토리들이 export 중인데 generate 버튼을 클릭해도 되는지는 잘 모르겠지만 저는 모든 export가 완료될 때까지 기다리고 한 번에 generate 했습니다.
3번만큼은 아니지만 4번도 시간이 어느정도 걸리긴 하니까 여유를 갖고 기다리는 것이 좋습니다 ㅎㅎ
여기까지 하면 컴포넌트 생성이 완료됩니다!
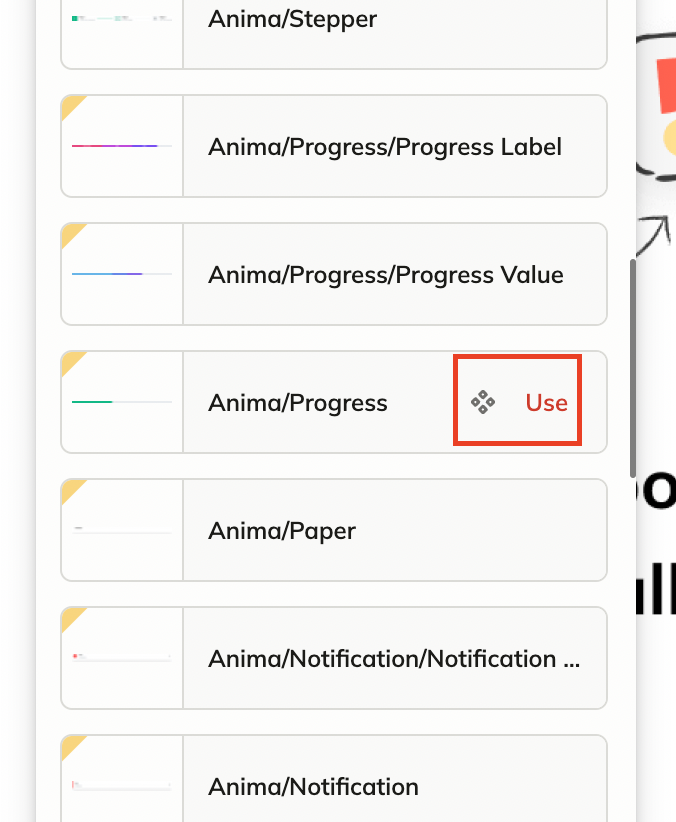
아래 이미지 속 빨간 박스에서 좌측의 아이콘을 클릭하면 모든 variants를 볼 수 있는 컴포넌트 파일로 이동되고, 우측의 아이콘을 클릭하면 컴포넌트를 사용할 수 있습니다.

컴포넌트 파일에서 확인해도 되고, 컴포넌트를 불러와 variants를 바꿔보면서 정확하게 만들어졌는지 확인해도 됩니다.

버그와 단점
30여가지의 컴포넌트를 anima 플러그인을 통해 피그마 컴포넌트로 만들어보니 몇 가지 버그를 찾을 수 있었습니다.
구글 번역기의 힘을 빌려 짧은 영어 실력으로 anima 디스코드 채널에 리포팅을 했는데요, 22년 6월 26일 기준으로 발견된 버그는 다음과 같으니 혹시라도 이용하실 분이 계시다면 참고하시면 좋을 것 같습니다.
-
동그라미가 생성되지 않음

-
react portal 등을 이용해 root div 바깥에 생성되는 요소는 생성되지 않음
또 아직 베타 버전이다보니 몇 가지 아쉬운 지점들도 있었습니다. anima 측에서 피드백을 원해서 이런 점들을 모아 전달 드렸는데, 굉장히 적극적이고 빠르게 답변을 주셨습니다.
-
속도가 너무 느리다
개선할 예정! -
variants 최대 개수 제한이 너무 짜다
서로 살짝 미스 커뮤니케이션이 있어서, controls에서 원하는 것만 추츨해서 생성할 수 있게 준비중이라는 답변만 들은 상황. -
토큰을 다시 볼 수 없다
개선할 예정! -
패딩에 border값이 포함됨
일반적으로 브라우저에서 box sizing을 border box로 하기 때문에 피그마에서도 높이나 넓이를 계산할 때 padding 값은 border 값을 빼고 계산되어야 합니다. 그런데 포함되어 계산되어 있어 디자이너의 추가 작업이 필요했습니다.
이에 대한 개선에 적극적으로 관심을 보여주셔서 긍정적으로 기대해볼만한 것 같습니다. -
export process 퍼센티지를 볼 수 없어 답답하다
아래 5번과 함께 ui를 제공할 예정! -
export된 스토리를 삭제할 수 없다
재밌었던 점은, 좋은 플러그인이다 보니 저 또한 피드백을 정성껏 써서 전달드렸는데 파트너 제안을 주셨던 것입니다.

짧은 영어 실력으로 이해한 바로는 약간 자문위원 같은 느낌인 것 같습니다. 좋게 봐주셔서 정말 감사했고 플러그인이 보다 더 발전하길 진심으로 바라지만, 무엇보다 제가 원활한 비즈니스 토킹이 가능할만큼 영어 실력이 좋지 못하고 지금 회사 업무와 개인 공부만으로도 시간이 부족한 상황이라, 아쉽게도 거절하게 되었네요 🤧
결론
디자이너 분과 생성된 컴포넌트를 함께 비교해보니 기대보다 훨씬 잘만들어져 있어서 정말 좋았습니다. 완벽하진 않지만 0부터 컴포넌트를 만드는 것보단 디자이너 분들의 공수가 훨씬 줄어들 수 있을 것이라고 기대됩니다.

또한 이런식으로 최초 컴포넌트 생성 뿐 아니라 추후 계속 있을 수정에 대해서도 디자인-개발 간 싱크를 맞출 수 있게 도와줄 수 있는 아주 유용한 툴이라고 생각됩니다.
다만 지속적인 통합을 목적으로 사용하는 경우엔 지금보다 컴포넌트를 더 잘 만들어주어야 회사 프로덕트에 활용이 가능할 것 같아요. 이 팀이 적극적인 모습을 보여주고 있어 앞으로가 더욱 기대됩니다!